H11/C11
課題の回答です。
HTML
<body> <div id="container"> <header> <h1>Cafe de la plante</h1> <p>サブタイトルサブタイトルサブタイトル</p> </header> <div id="wrapper"> <nav> <ul> <li><a href="#">トップページ</a></li> <li><a href="#">カフェについて</a></li> <li><a href="#">本日のおすすめ</a></li> <li><a href="#">ブログ</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> <div id="content"> <div id="content_body"> <h2>コンテンツのタイトル</h2> <p>コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。</p> <p>コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。</p> </div> <div class="image"><img src="img/photo200.jpg" height="300" width="200" alt="風景"></div> </div> <footer> <p><small>Copyright © AUTHOR NAME,All Rights Reserved.</small></p> </footer> </div> </div> </body>
body,div,h1,h2,nav,header,footer,ul,li,a,img,small{ margin: 0; padding: 0; } ul{ list-style: none; } a{ text-decoration: none; } body{ letter-spacing: 1px; font-size: 14px; font-family: "Hiragino Kaku Gothic ProN",Meiryo,sans-serif; line-height: 1.6em; } #container{ width: 800px; margin: 0 auto; } header{ width: 800px; height: 333px; background: url(../img/plant_top.jpg) no-repeat; } header h1{ margin: 0 0 10px 40px; padding-top: 50px; color: white; font-weight: bold; font-size: 30px; font-family: Times; } header p{ color: white; font-size: 15px; margin-left: 40px; } #wrapper{ background: url(../img/plant_middle.jpg) repeat-Y; } nav{ width: 600px; margin: 0 auto 30px auto; padding-top: 30px; } nav ul{ overflow: hidden; } nav ul li{ margin-left: 30px; float: left; } nav ul li a{ color: black; } #content{ width: 680px; margin: 0 auto; overflow: hidden; } #content_body{ width: 450px; float: left; } #content_body h2{ padding: 5px 10px; background: black; color: white; font-size: 14px; } #content .image{ float: right; } footer{ width: 800px; min-height: 98px; padding-top: 80px; background: url(../img/plant_bottom.jpg) no-repeat 0 0; background-color: black; } footer p{ text-align: center; color: white; }
H10/C10
課題の回答です。
HTML
body> <div id="container"> <header><h1>Typograpy.<span>71</span></h1></header> <nav> <ul> <li><a href="#">HOME</a></li> <li><a href="#">BLOG</a></li> <li><a href="#">PHOTOGRAPH</a></li> <li><a href="#">GUESTBOOK</a></li> <li><a href="#">CONTACT</a></li> </ul> </nav> <div id="content"> <section id="part"> <h2>文字の役割</h2> <p>文字は、「言葉」を視覚的に伝える手段としての重要な役割を担っています。Webサイトにおいても、情報を発信する側の言葉は、文字という記号に置き換わりユーザーに届けられます。ですが、単なる論理的な情報としての文字をそこに置いただけでは、発信者の伝えたいメッセージの背景や意思を、十分に受け手に届けることは難しいでしょう。言葉がイントネーションで変化をつけるように、文字もその表現方法ひとつで伝わり方が大きく変化します。</p> </section> <section id="about"> <h2>タイポグラフィとは</h2> <p>タイポグラフィとは、一般に、活字を情報の目的や意図に合わせて適切に配置、構成することで、印刷物の文字の可読性や美しさを引き出すデザイン技法のことを指します。</p> </section> <section id="web"> <h2>Webのタイポグラフィ</h2> <p>印刷業界が、技術のシフトに合わせてそれまでのタイポグラフィの根底は残したままその技法を成長させてきたように、Webというメディアにおいても、タイポグラフィの基本的な考え方は十分に適用することができます。</p> </section> </div> <footer><p><small>Copyright © Typography.71 All Rights Reserved.</small></p></footer> </div> </body>
body,div,h1,h2,p,a,ul,li,nav,header,footer,section,small{ margin: 0; padding: 0; } body{ letter-spacing: 1px; font-size: 14px; font-family: "ヒラギノ明朝 ProN","HG明朝E","MS P明朝","MS 明朝",serif; line-height: 1.8em; } ul{ list-style: none; } a{ text-decoration: none; } #container{ width: 800px; margin: 0 auto; padding: 50px 0 20px 0; background: url(../img/body_bg.jpg) no-repeat; background-color: #D3CEBA; } header{ margin: 0 0 70px 50px; } header h1{ color: #77734E; letter-spacing: 0; font-weight: normal; font-size: 20px; font-family: Arial,sans-serif; } header h1 span{ color: black; font-size: 35px; font-family: Georgia,serif; } nav{ margin: 0 0 80px 50px; } nav li a{ color: white; letter-spacing: 0; font-weight: 200; font-size: 55px; font-family: Verdana,sans-serif; } nav li a:hover,nav li a:active{ color: #77734E; } #content{ margin-bottom: 50px; overflow: hidden; } #content section{ width: 350px } #content section h2{ margin-bottom: 15px; font-weight: normal; } #content section p{ font-family: "Hiragino Kaku Gothic ProN",Meiryo,sans-serif; } #content #part{ margin-left: 50px; float: left; } #content #about{ margin: 0 25px 40px 0; float: right; } #content #web{ margin-right: 25px; float: right; } footer{ margin-left: 50px; font-family: "Hiragino Kaku Gothic ProN",Meiryo,sans-serif; clear: both; }
H09/C09
課題の回答です。
HTML
body> <div id="container"> <header><h1>Computer Technology Groups</h1></header> <nav> <ul> <li><a href="#">エコロジー</a></li> <li><a href="#">コンピューター</a></li> <li><a href="#">モバイル</a></li> <li><a href="#">ショッピング</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> <div id="content"> <h2><span>ECOLOGY 【エコロジー】</span></h2> <div id="content_list"> <ul> <li> <dl> <dt><h3>エコロジーへの取り組み</h3></dt> <dd>Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。 地域の自然環境の育成にも努めています。植樹、植林活動から、公園の整備なども行っています。また、社内裏手には広くて気持ちのいい芝生の丘があり、一般にも開放しています。昼休みなどには、憩いの場として賑わっています。</dd> </dl> </li> <li> <dl> <dt><h3>商品のラインナップ</h3></dt> <dd>紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。</dd> </dl> </li> </ul> </div><!-- /#content_list --> </div><!-- /#content --> <footer><p><small>Copyright © <span>Computer Technology Groups.</span>All Rights Reserved.</small></p></footer> </div> </body>
body,div,h1,h2,h3,p,ul,li,dl,dd,nav,header,footer,span,a{ margin: 0; padding: 0; } ul{ list-style: none; } a{ text-decoration: none; } body{ font-size: 16px; font-family: "Hiragino Kaku Gothic ProN",Meiryo,sans-serif; line-height: 1.5em; letter-spacing: 1px; } #container{ width: 500px; margin: 0 auto; } header{ height: 59px; margin: 15px 0 10px 0; background: url(img/logo.gif) no-repeat left top; } h1{ margin-left: 60px; color: #468E4C; font-size: 16px; font-weight: bold; font-family: Georgia,serif; } nav{ margin-bottom: 30px; } nav ul{ width: 500px; overflow: hidden; border-top: 1px solid #468E4C; border-bottom: 1px solid #468E4C; } nav ul li{ margin-left: 16px; padding: 8px 0; text-align: center; float: left; } nav ul li a{ font-size: 13px; color: #468E4C; } nav ul li a:hover{ text-decoration: underline; } #content h2{ height: 80px; margin-bottom: 40px; background: url(img/ecology.gif) no-repeat center center; background-color: #468E4C; } #content h2 span{ visibility: hidden; } #content_list dt{ margin-bottom: 30px; background: url(img/mark.gif) no-repeat left center; } #content_list h3{ margin-left: 30px; padding-top: 5px; color: #468E4C; font-weight: bold; font-size: 18px; } #content_list dd{ margin-bottom: 40px; } footer{ padding: 20px 0; border-top: 2px solid #468E4C; } footer p{ text-align: center; } footer small span{ color: #468E4C; }
H08/C08
課題の回答です。
HTML
<body> <div id="container"> <header> <div class="image"> <img src="img/p_mystery.jpg" width="195" height="102"> </div> <div class="head_main"> <h1>今月の本棚</h1> <h2>推理小説</h2> </div> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">バックナンバー</a></li> </ul> </nav> </header> <div id="content_wrap"> <div id="content_title"> <h3>『鋼鉄都市』</h3> <ul> <li>(1953・米)</li> <li>アイザック・アシモフ</li> <li>ハヤカワ文庫SF</li> </ul> </div> <div id="content_body"> <div> <p>今回はちょっと目先を変えた作品をご紹介。アシモフの推理小説といえば『黒後家蜘蛛の会』が有名だが、こちらも立派な推理物だ。水色背表紙だからといって、避けて通るのは勿体無い!<br><br><p class="center">■ ■ ■</p><br><br>宇宙移民者達がそれぞれに宇宙国家を建設し、"宇宙人"と呼ばれるようになって久しい未来。人口増加による食糧危機に喘ぐ地球では、宇宙国家群の支配の下、鋼鉄のドーム"シティ"の中で厳しい管理社会が成立している。洗練された宇宙人へのコンプレックスや、作業ロボットの開発による人員整理の不安が、地球人の閉塞的な生活に更なる圧迫感を与えている。</p> </div> <div> <p>そんな中、厳重に警備された宇宙人居住区で宇宙人VIPが惨殺された。政治的問題に発展しかねない状況に際し、NYシティの私服刑事ベイリは、宇宙人側のロボット刑事R.ダニール・オリヴォーと共に、事件の捜査にあたることになる…。</p> <p>単に「未来社会を舞台にした推理物」というだけなら他にも多くの小説がある。この作品が異色なのは、未来社会・SFであればこそ起こり得る事象を使って、魅力的な謎と論理的推理を提示している点だ。閉鎖的な社会が形成されるに至る経緯、その社会の特性、住人の感情などが、作中で上手く利用されている。またアシモフ自身が作った「ロボット工学三原則」も、推理の鍵のひとつ。</p> </div> <div> <p>「不可能犯罪」と「未知の世界」という推理・SFの王道たる物語の一方では、「異文化との融和」も大きなテーマとなっている。文化も種も立場も異なるR.ダニールを、反発しつつも徐々に受け入れていくベイリの葛藤と変化があればこそ、小説のジャンルを越えた名作となっているのだろう。</p> <p>本作の続編として『はだかの太陽』『夜明けのロボット』がある。アシモフのSF作品は、ベイリ&R.ダニールのシリーズを含む「ロボットもの」と、「ファウンデーションもの」の二系統に大別できるが、晩年のアシモフは2つの未来史の融合に力を注いだ。未完に終わったことが惜しまれる。</p> </div> </div> </div> <footer><p><small>©2013 BOOKWORMS</small></p></footer> </div> </body>
body,div,p,ul,li,img,a,footer,feader,nav,h1,h2,h3{ margin: 0; padding: 0; } body{ font-size: 15px; font-family: "Hiragino Kaku Gothic ProN",Meiryo,sans-serif; line-height: 1.6em; letter-spacing: 1px; color: white; } ul{ list-style: none; } a{ text-decoration: none; color: white; } #container{ width: 950px; margin: 0 auto; } header{ height: 110px; overflow: hidden; background: url(img/bg_line.gif) repeat-X left bottom; background-color: #9C1766; } .image{ float: left; } .head_main{ font-family: "ヒラギノ明朝 ProN","HG明朝E","MS P明朝","MS 明朝",serif; float: left; } .head_main h1{ margin: 12px 0 18px 0; font-size: 17px; } .head_main h2{ font-size: 28px; } nav{ margin: 60px 60px 0 0; float: right; } nav ul{ width: 200px; overflow: hidden; } nav ul li{ margin-left: 20px; float: left; } #content_wrap{ padding: 25px 0; overflow: hidden; background: #718B9C; } #content_title{ width: 200px; margin: 30px 0 0 30px; float: left; } #content_title h3{ margin-bottom: 30px; font-size: 22px; } #content_title ul li{ margin-bottom: 5px; } #content_body{ line-height: 1.8em; overflow: hidden; } #content_body div{ width: 200px; margin-left: 25px; float: left; } #content_body div .center{ text-align: center; } footer{ padding: 30px 0; clear: both; background: url(img/bg_line.gif) repeat-X left top; background-color: #9F1867; } footer p{ text-align: center; }
H07/C07
課題の回答です。
HTML
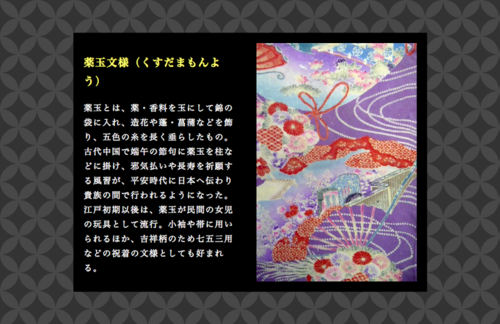
<body> <div id="container"> <div id="content"> <h1>薬玉文様(くすだまもんよう)</h1> <p>薬玉とは、薬・香料を玉にして錦の袋に入れ、造花や蓬・菖蒲などを飾り、五色の糸を長く垂らしたもの。古代中国で端午の節句に薬玉を柱などに掛け、邪気払いや長寿を祈願する風習が、平安時代に日本へ伝わり貴族の間で行われるようになった。江戸初期以後は、薬玉が民間の女児の玩具として流行。小袖や帯に用いられるほか、吉祥柄のため七五三用などの祝着の文様としても好まれる。</p> <p class="copy"><small>©2013 Historical Japan</small></p> </div> <div id="image"> <img src="img/image.jpg" width="308" height="459"> </div> </div> </body>
body,h1,div,p,img,small{ margin: 0; padding: 0; font-family:"ヒラギノ明朝 Pro W3","HG明朝E","MS P明朝","MS 明朝",serif; font-size: 16px; line-height: 1.8em; letter-spacing: 2px; color: white; } html,body{ height: 100%; } body{ background: url(img/bg.gif) repeat; position: relative; min-width: 680px; min-height: 499px; } #container{ width: 680px; height: 499px; background: black; overflow: hidden; position: absolute; top: 50%; left: 50%; margin: -249px 0 0 -340px; } #content{ width: 300px; margin: 20px 0 20px 20px; float: left; } #content h1{ margin: 20px 0 20px 0; color: #FFFE6F; font-size: 20px; } #image{ width: 308px; height: 459px; margin: 20px 20px; float: right; } .copy{ margin-top: 50px; text-align: right; } .copy small{ font-size: 13px; color: #96C2CF; }
H06/C06
課題の回答です。
HTML
<body> <div id="container"> <header id="page_head"><h1><span>建築散歩</span></h1></header> <div id="wrapper"> <div id="content"> <header> <h2>フンデルトヴァッサー・ハウス</h2> <p>ウィーンの市営住宅はこんなに元気だ!</p> </header> <div id="content_body"> <p><img src="img/ph01.jpg" width="180" height="125">旅行中に、「フンデルトヴァッサー・ハウス」へ行ってきました。 <br><br> ウィーンの旧市街を取り囲むリングシュトラッセ(環状道路)のやや外側、18〜19世紀に建てられた古風で静かな街並の中を歩いて行くと、この建物が現れます。まず目に飛び込んでくるのは、赤・黄・青・白の鮮やかな色で塗り分けられた外壁。その塗り分け方は、子供の落書きのようにぐにゃぐにゃと曲がっています。窓の大きさは不揃いで、しかも屋上には金色のネギ坊主のようなタワーが生えています。 どこから見てもびっくりするような建物ですが、不思議と周囲の街並に溶け込んでいるのは、壁を覆うツタや、建物から直接生え出したように見える樹々のせいかもしれません。呆気に取られ、なんだか楽しくなってくるこの建物、実はウィーンの市営住宅なのです。 <br><br> この建物を作ったのは、ウィーンの画家・建築家フンデルト・ヴァッサー(1923-2000)。親日家で、作品に「百水(hudert wasser)」「豊和」と号することもあります。西欧近代の人工的な環境の在り方に疑問を呈し、「自然は全て曲線であり、直線に神は宿らない」と唱えて、建築物や絵画における直線を否定しました。 1986年に完成したフンデルトヴァッサー・ハウスは、その理念を実現させたもので、彼にとっての最初の建築作品です。 <br><br> フンデルトヴァッサー・ハウスは市営住宅なので内部の見学はできませんが、向かいのビル内にショップがあります。また、近くには彼の作品などを展示したクンスト・ハウス・ウィーンがあります。 こちらもヴァッサーによって改装された建物です。日本国内では、大阪市扇町公園に隣接するキッズプラザ大阪や、大阪市環境事業局舞洲工場(ゴミ処理場)で彼の建築物を見ることができます。 </p> </div><!-- /#content_body --> </div><!-- /#content --> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">バックナンバー</a></li> </ul> </nav> </div><!-- /#wrapper --> <footer><p><small>©2013 The Architecture</small></p></footer> </div><!-- /#container --> </body>
body,div,header,footer,ul,li,a,h1,h2,p,small,img{ margin: 0; padding: 0; } body{ font-size: 14px; font-family: "Hiragino Kaku Gothic ProN",Meiryo,sans-serif; line-height: 1.7em; letter-spacing: 2px; } ul{ list-style: none; } a{ text-decoration: none; } #container{ width: 643px; margin: 0 auto; position: rerative; } #page_head h1{ width: 643px; height: 307px; background: url(img/bg-image.jpg) no-repeat; } #page_head h1 span{ visibility: hidden; } #wrapper{ width: 643px; position: relative; top: -220px; left: 0; overflow: hidden; } #content{ float: right; width: 480px; } #wrapper header{ text-align: center; } #wrapper header h2{ color: #6C3025; font-family: "ヒラギノ明朝 ProN","HG明朝E","MS P明朝","MS 明朝",serif; font-size: 25px; margin-bottom: 15px; } #wrapper header p{ color: #BD932F; font-size: 16px; margin-bottom: 20px; } #content p img{ float: right; margin: 0 0 5px 5px; } nav{ margin: 250px 0 0 20px; float: left; } footer{ width: 480px; height: 63px; padding-top: 10px; background: url(img/bg-point.jpg) no-repeat right 10px; border-top: 2px solid gray; text-align: center; float: right; position: relative; top: -150px; } small{ color: gray; }